What's New?
"What's New?" is a new blog series covering recent changes to Comet in more detail. This article covers the latest changes in Comet Voyager over December 2021 and January 2022.
Comet 21.11.0 "Himalia" was released in late November 2021 - the latest in our series of quarterly releases. Quarterly releases bring you new features while still providing increased long-term stability around testing periods and update cycles. Himalia introduced many significant features, most notably the launch of Microsoft Office 365 backups into the quarterly release track for the first time.
We also publish weekly releases through the Voyager branch. Install the Voyager version of Comet to get the latest-and-greatest features as soon as they're out.
Since Himalia was launched in November 2021, there are a few Voyager highlights to cover:
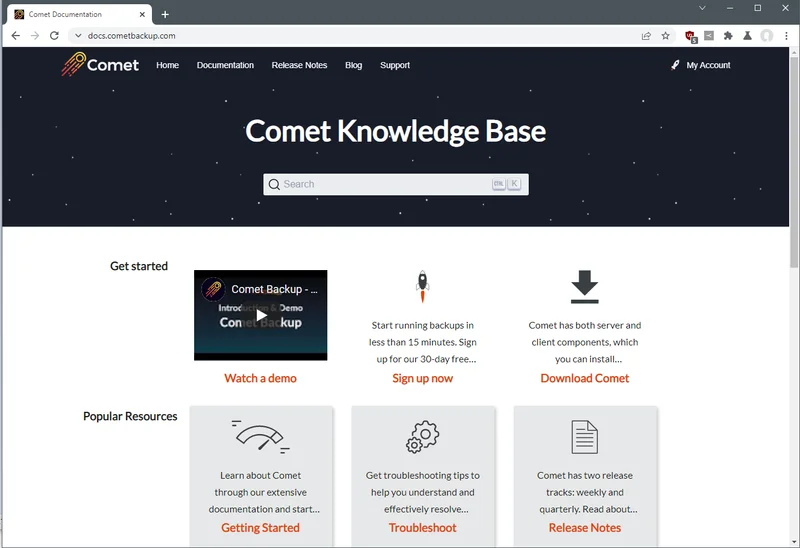
New documentation page
We recently made a major overhaul to our documentation site:

While this isn't a software change, your interactions with Comet extend beyond the software itself and we are committed to continuously improving that experience.
With the new page design, it's now much easier to:
- Navigate within large pages with the split side navigation
- Look things up on a mobile device
- Use the more responsive search system which should give more accurate results
- Search through past release notes
The release notes have moved to docs.cometbackup.com as well, which replaces both the old changelog website and the popup dialogs on the Downloads page in your account. We've also migrated the Comet Blog here too; this is the inaugural new blog post on the updated platform.
Storage Vault size measurement

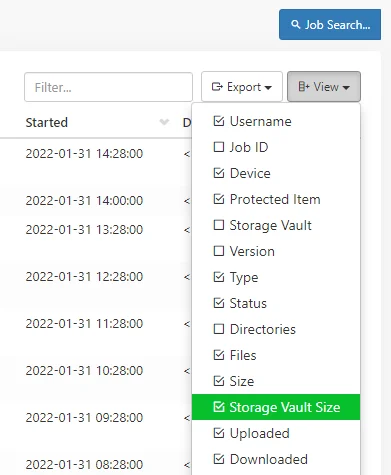
Comet 21.12.4 now keeps track of the historical size of your Storage Vault. In the future, this will let us chart the storage growth over time for your partners in the Comet Server web interface. Until this release has been out in the wild for a bit longer, though, there's not much data to show yet; you can enable the Storage Vault Size as a hidden optional column from the Job Search page.
This feature is also available via the BackupJobDetail.DestinationSizeEnd API and in our PHP and Ruby SDKs.
Schedules: If the last job was missed

When configuring a user's scheduled backup job settings, you can schedule a backup to run at any particular time, or also when certain events happen. If you are working with laptop devices that are often offline, a regular job schedule is often insufficient. One solution to this problem is to aim for a scheduled time - say 5pm every day - but if the laptop is not available at that time, then run a new backup job as soon as the device is seen online again.
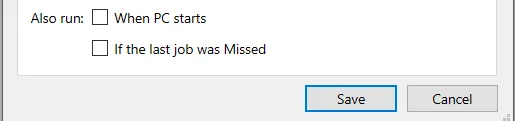
In the past, we had an option When PC starts, if the last job was missed - but modern laptops hardly ever fully turn off; between Always Connected PCs (ACPC), Windows Fast Startup and more, the PC usually only enters a deep sleep state, and this setting was not being triggered as intended.
We've updated this same setting to just say If the last job was missed. This reflects the concept that we will make use of other possible signal indicators to make this happen in practice. As part of the 21.12.3 update, the device will look at when the live connection to the Comet Server is dropped and reconnected; because this happens during PC sleep, this is a possible time to check if the new schedule option should run now.
Digital Ocean, Catalyst Cloud, and Cynny Space
Comet supports a lot of cloud storage providers. When you set up your Comet-based backup infrastructure, you're welcome to use any kind of storage you like, whether that's a colocated RAID array, a commercial cloud storage provider like Wasabi or Backblaze B2, or just some harddrives in your basement. There's always a balance between price and quality, but an additional major factor is the physical geographical location of the data, which affects not only latency - Comet's performance is somewhat latency-sensitive - and of course also data sovereignty requirements if your customers are storing data that is subject to local regulations.
We've published a large list of compatible cloud storage providers on the Integrations page of our website and in our documentation, and we'd certainly recommend any of them or any provider that can be connected via a supported protocol (SFTP, S3-Compatible, ...), but we have recently taken to adding built-in support for more and more of these partners.
In Comet 21.12.2, we're pleased to announce that three new cloud storage providers have been raised to built-in options.

DigitalOcean Spaces, the S3-compatible offering from this publicly-listed US cloud company costs 20 USD/mo/TB and is currently available in seven countries including the USA, Netherlands, Singapore, the UK, Germany, Canada, and India.
Catalyst Cloud Object Storage, an S3-compatible offering from Catalyst in New Zealand. Prices start from 30 NZD/mo/TB for a single availability-zone with triple replication.
The SwARM, by Cynny Space, the latest S3-compatible offering from Cynny Space. Datacenters are hosted in Italy and France, and there are no additional charges for bandwidth.
If you're shopping around for a new cloud storage provider, we can recommend all three of these offerings, which have been tested and verified by our team for performance and reliability.
150% scaling support on Windows

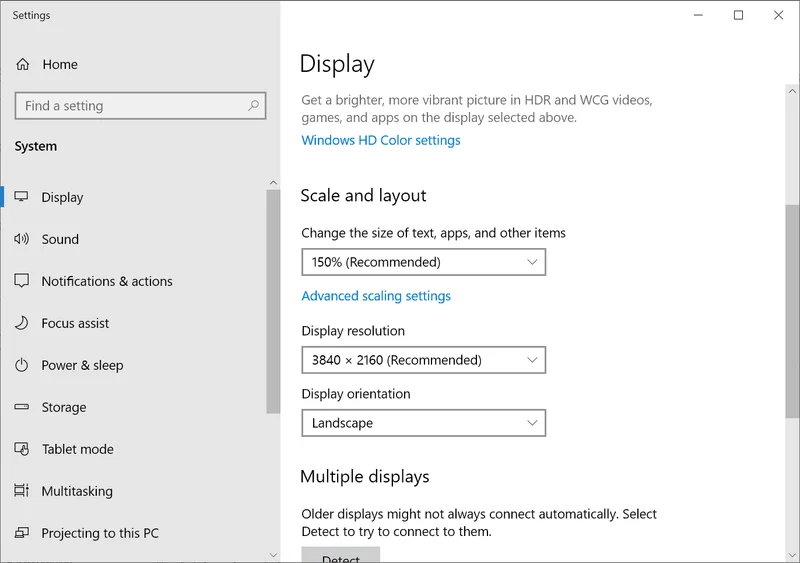
The Comet Backup desktop app now has improved support for high DPI screens. If you have your Windows OS set to 150% scaling size, previously Comet would round up to 200%. We've upgraded our Qt integration to improve this and now Comet will seamlessly work at non-integral scale fractions.
This has been particularly helpful for many current-generation 14" laptops with high DPI screens that are factory-shipped at 150% scale. Despite meeting Comet's minimum system requirements for screen resolution, the Comet Backup app would have been larger than the physical screen by default. This is no longer an issue with the latest changes.
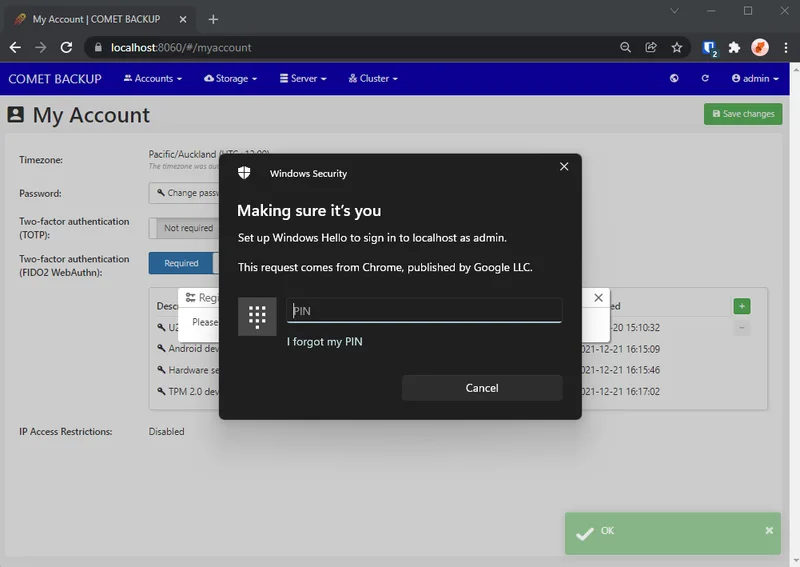
Two-Factor Authentication using WebAuthn

If you're using U2F for two-factor logins to the Comet Server web interface, you may have recently seen a prompt in the web browser asking you to upgrade to WebAuthn.
We're very pleased to announce that Comet Server has completely upgraded all two-factor support from U2F to the full WebAuthn in a seamless way that preserves full compatibility with your U2F devices, but adds support for two-factor via fingerprint readers, your Windows Hello PIN, or even facial recognition.
There are no changes required at your end to take advantage of this new feature. We do recommend checking if you can now add additional two-factor devices, if you have the hardware support for it. You can configure supported two-factor devices from the Account page within your Comet Server's web interface.

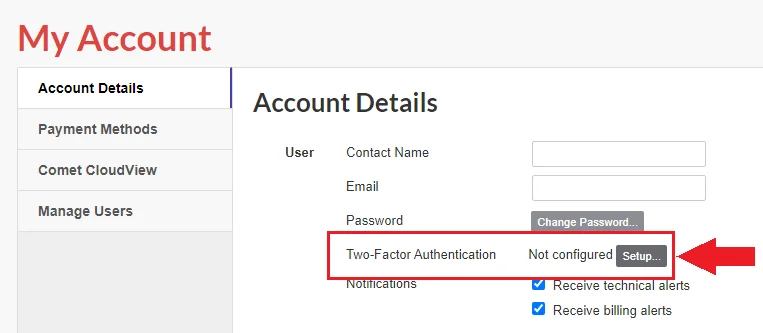
This change also partially unifies Comet Server's two-factor authentication capabilities with our self-service account page. Did you know that you can configure 2FA for account.cometbackup.com from your 'My Account' section?
Changes to Windows Server supported versions

With Comet, we are acutely aware that there is a large and diverse partner base of client devices and operating systems running in the wild. The Windows Server 2008 series of operating systems are coming to the end of their extended support lifecycle from Microsoft. There's always a long-tail of stragglers who are stuck on old versions of Windows Server for various reasons, and some of those are valid and important reasons. However, it remains a fact that over time it becomes more difficult for us to maintain support for these old operating systems.
Unfortunately the WebAuthn feature was the "straw that broke the camel's back" and we have needed to make some changes to the versions of Windows that are supported.
| OS | Comet Backup | Comet Server |
|---|---|---|
| Windows Server 2008 (NT 6.0 / Vista-based) | ✅ Still supported | ⚠ No longer supported in 21.12.x, please continue to use 21.11.x |
| Windows Server 2008 R2 (NT 6.1 / Windows 7-based) | ✅ Still supported | ✅ Still supported |
This change in compatibility only affects your use of Comet Server, not the client; and it only affects the original Windows Server 2008, not the updated R2 release. We expect there to be very few partners affected by this scenario.
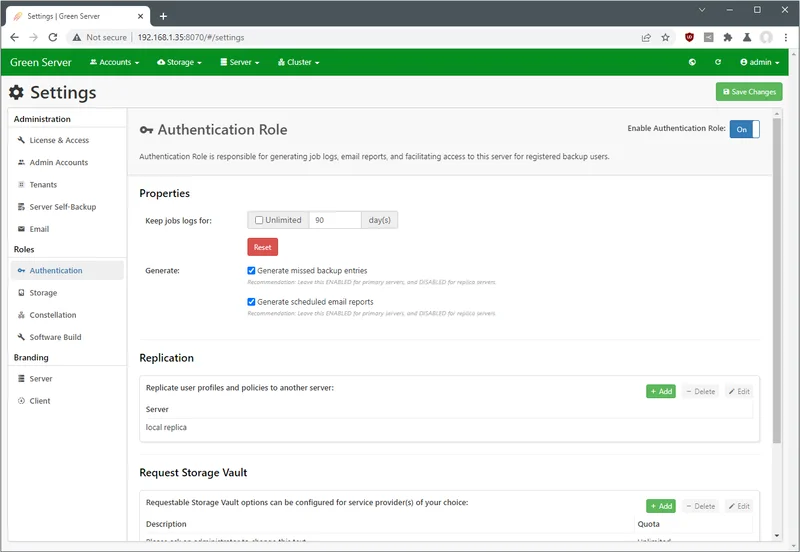
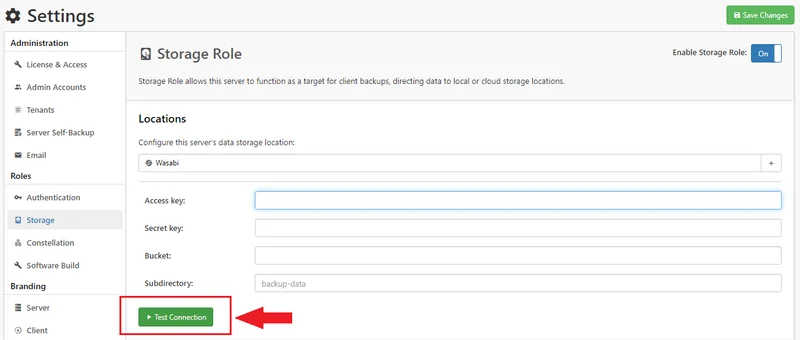
Settings screen: Page redesign, Tenants, and Test Connection

We have shipped a major redesign of the settings screen in 21.12.0. Previously Comet Server's integrated settings configuration led you through a settings wizard. However, over time the wizard became too long.
The new Settings page makes it far easier to navigate to the specific single setting you are looking for, making for a much improved experience. We are working to reintroduce some of the workflow in a future iteration of this page.
As part of this change, we've also renamed 'Organizations' to 'Tenants', to make it more clear that you are constructing a multi-tenant world. Tenants are Comet Server's feature to partition your Comet Server into multiple isolated zones, so you can sell access to reseller partners or unrelated companies and give them a nearly-full Comet Server experience while still maintaining global management.

Another change in the new settings screen is a 'Test Connection' button for Storage Role storage. If you aren't 100% sure about your cloud storage provider settings or your SMB credentials when configuring where your Storage Role Comet Server stores its data, the new 'Test Connection' button will let you check it immediately, shortening the debug cycle time when setting up your storage environment.
Recovery environment: ISO support, timezones, and logs

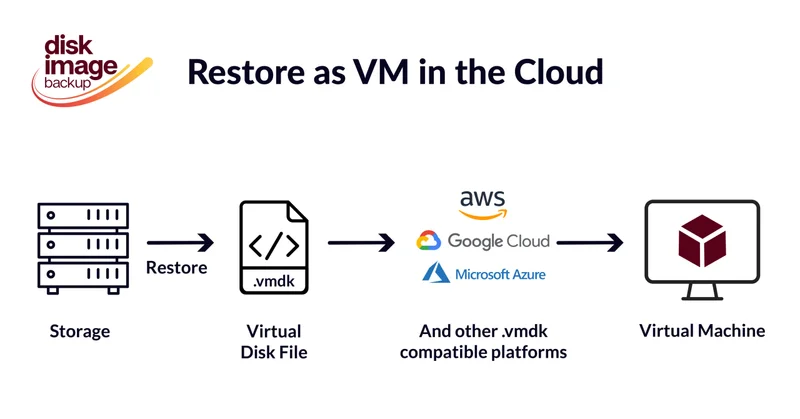
Comet Backup supports taking disk image backups of a Windows PC or server. This is a bare-metal backup of all disk sectors for disaster recovery purposes. If you take a Disk Image backup with Comet, you can restore it back as a VMDK file for virtual booting (physical to virtual - P2V) or for uploading to a cloud provider to virtual-boot in the cloud. Or you can directly reimage a local disk.
When the time comes to restore, you will ordinarily find that Windows is currently running from C:\ and it's not possible to overwrite it. This is a good and important restriction - overwriting the running OS, including the pagefile, drivers and NTOSKRNL would be a recipe for an instant bluescreen! Instead, Comet provides a built-in Recovery Media feature, allowing you to create a miniature Windows environment that boots directly into Comet, allowing you to safely restore your C:\ partition from a Disk Image backup.

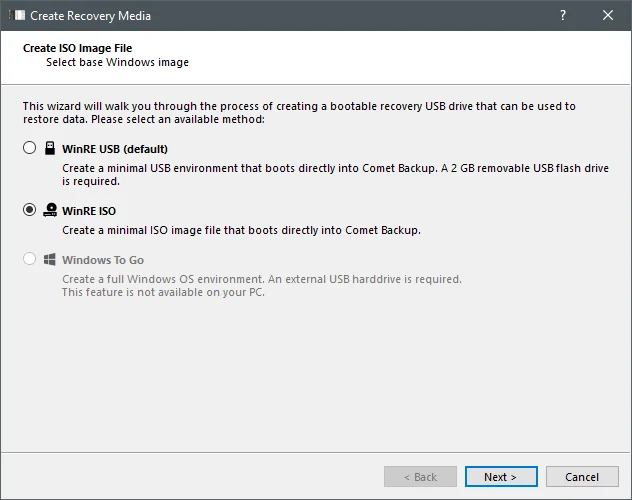
There are a few new features with the Recovery Environment. It's now possible to generate the recovery media as an ISO file, in addition to the previously existing USB flash drive support. Creating an ISO file is much more convenient if you have a virtual environment. The generated ISO file can be booted via both BIOS and EFI.
Thank you to everyone in our Feature Voting system submitted feedback that this feature was important to you. We use your input to help guide our development priorities.
It's now also possible to reconfigure the timezone within the recovery environment. Because the recovery media might be booted on any different PC, the timezone settings might not match. This can cause a problem for S3-compatible providers in particular, as the signature steps within this protocol involve the current time and many cloud providers require a close time sync in order to access the storage service. In the past, you would have had to open the Command Prompt window and use the time.exe and w32tm.exe commands to update the time in the Recovery Media. Now, it's as simple as choosing the "Configure Timezone" option from the top menu bar and following the wizard.
It's now also possible to view the full recovery media generation logs. In the past, you could only see the most recent line, but some types of error with the generation are best understood with more context. We've redesigned the wizard screens to seamlessly show more detailed information on demand.
That's all
Thanks for reading - stay tuned for our next monthly update summary, and if you would prefer to watch instead of read, we have a large number of update summaries available on our YouTube channel.
Mason Giles, CTO